IDEANET IDEATION PLATFORM
UX/UI, HTML5/CSS3, jQuery
Development in HTML5/CSS3 , jQuery. Design in Adobe Suite (Photoshop, Illustrator). Prototyping in Figma.
IdeaNet is an ideation platform for OTE/DT employees. The platform is part of the internal innovation strategy supporting ideation, collaboration and entrepreneurship throughout a series of online tools and events, hackathons, workshops and internal trainings. IdeaNet is built upon hype innovation platform, supporting various functionalities similar to social media platforms such as usage analytics, creating user profiles, creating and editing ideas, peer voting, commenting, “like” and “follow” ideas and users, etc.
My role was to customize the interface to match the service design principles, needs, ethics and desired outcome as discussed with the teams involved in the project. I created the visual identity for the platform (colour-theme, fonts, logo design) following a minimalistic and playful approach in accordance with the company brand guidelines.
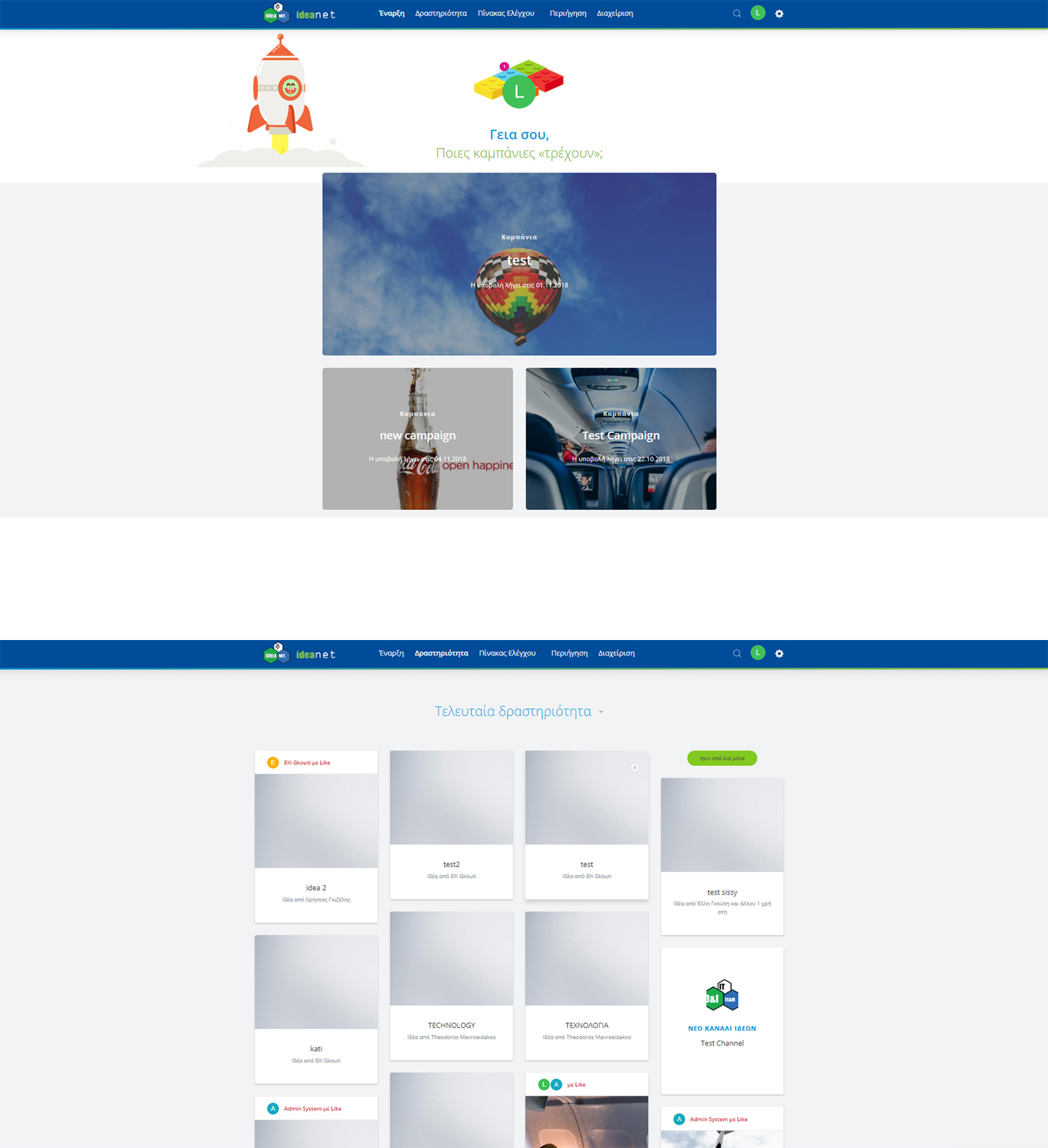
Landing Page & Ideas' Blog Page

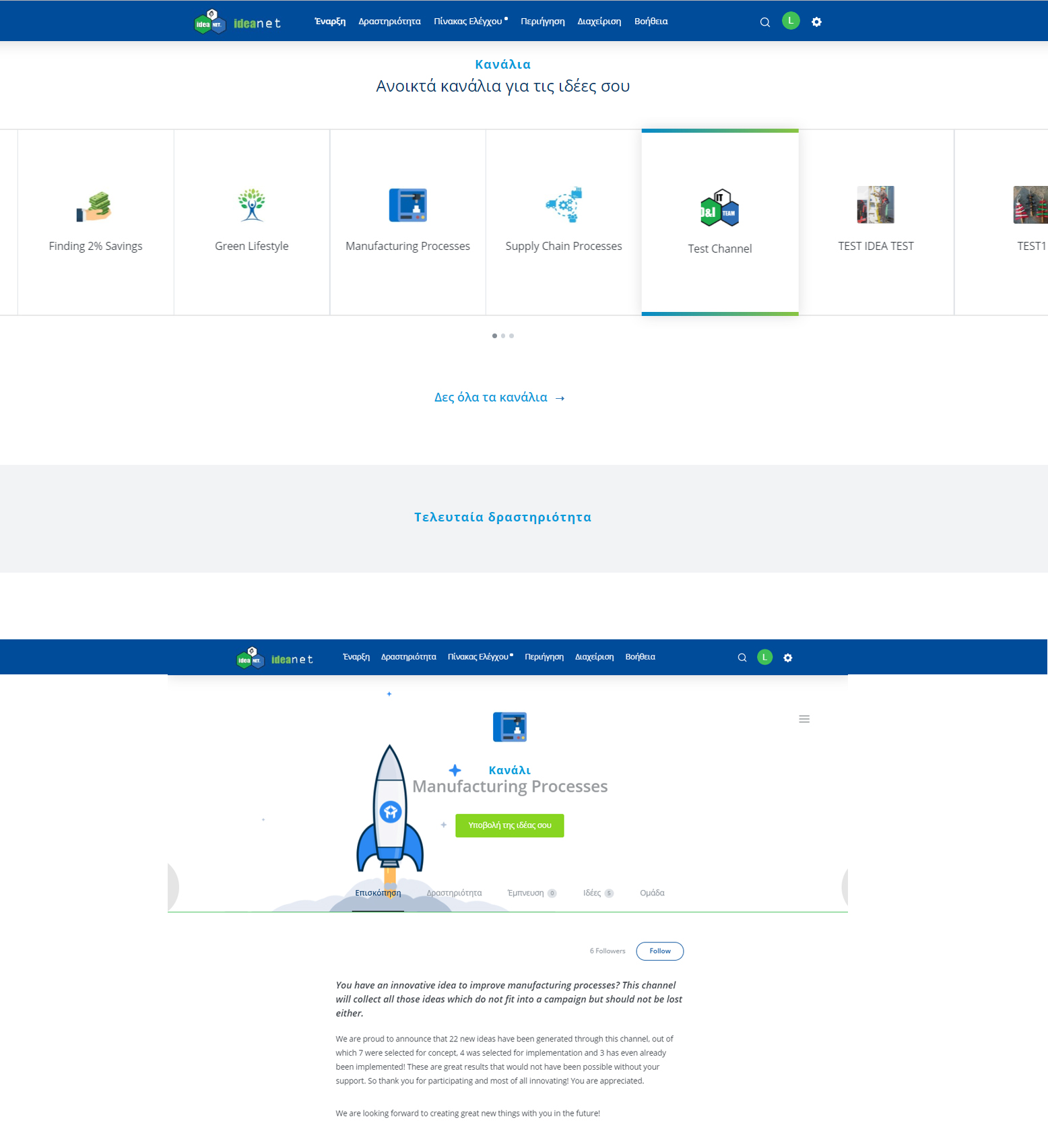
Idea Boxes Page

In terms of UI, I took actions to improve legibility and visual hierarchy by customising various elements such as button positions and sizes, drop-down and menu bars, text positioning etc. In order to increased engagement and level of concentration in particular tasks Ι used gamification techniques, including CSS animations, animated buttons, gifs, animated transitions etc.
I also designed and developed custom elements such as the log-in screen, help page(s) and pop-up windows to improve user journeys through providing feedback and increase the sense of control by the user. In order to achieve this, I worked in analyzing main journeys to identify potential vague and confusing points through creating prototypes in Figma and User testing in internal audiences. I then worked in designing, developing and integrating custom elements such as notifications, pop up windows and help links to improve user journeys.
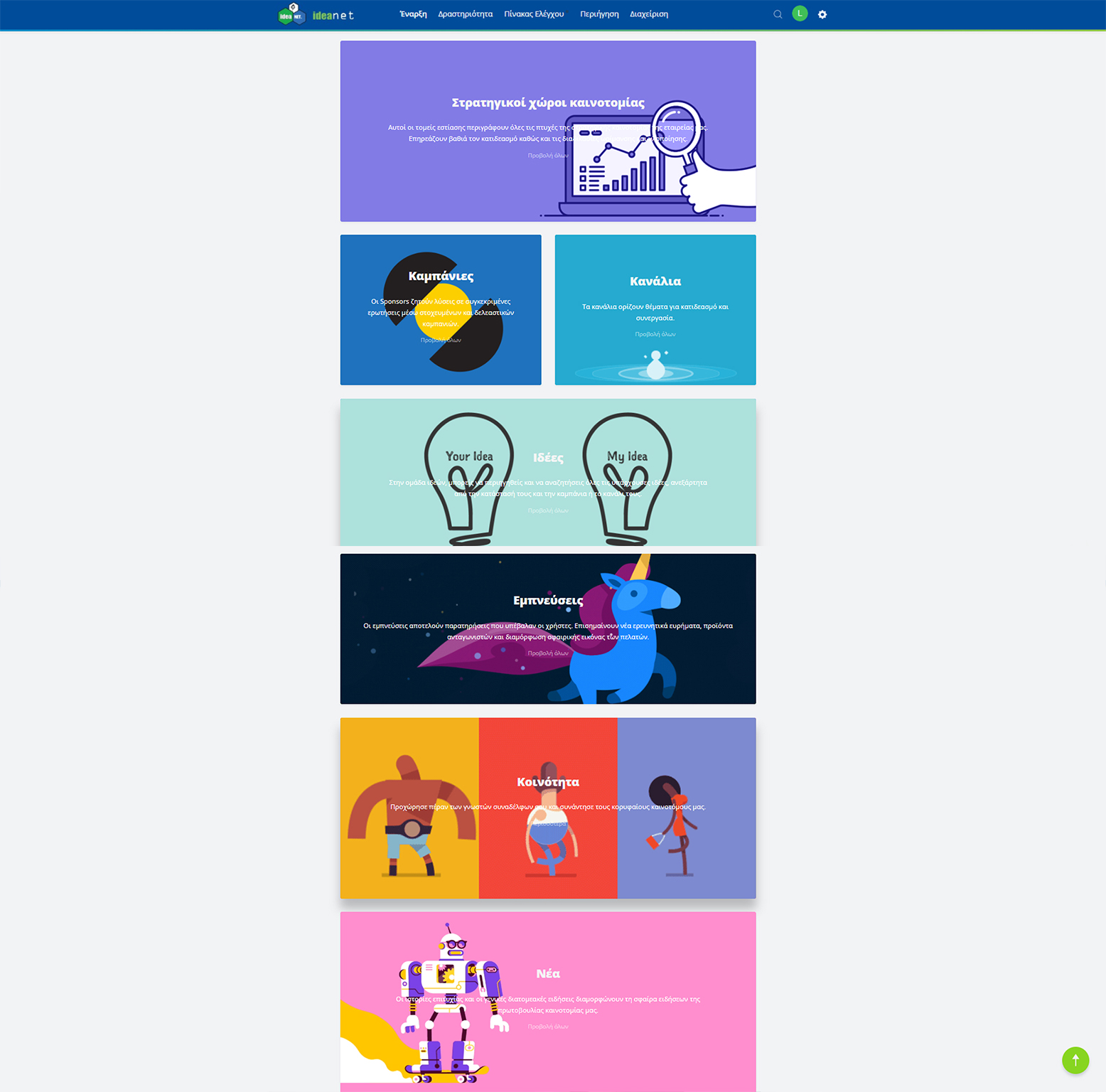
Categories Page

At a higher level I contributed in managing stakeholders, leading communications with the marketing team. I have also supported the design of parallel activities such as mentoring and organizing workshops subjects relevant to mobile UX/UI. The target was to engage people into learning on these subjects and using the platform through gamification techniques and trainings.
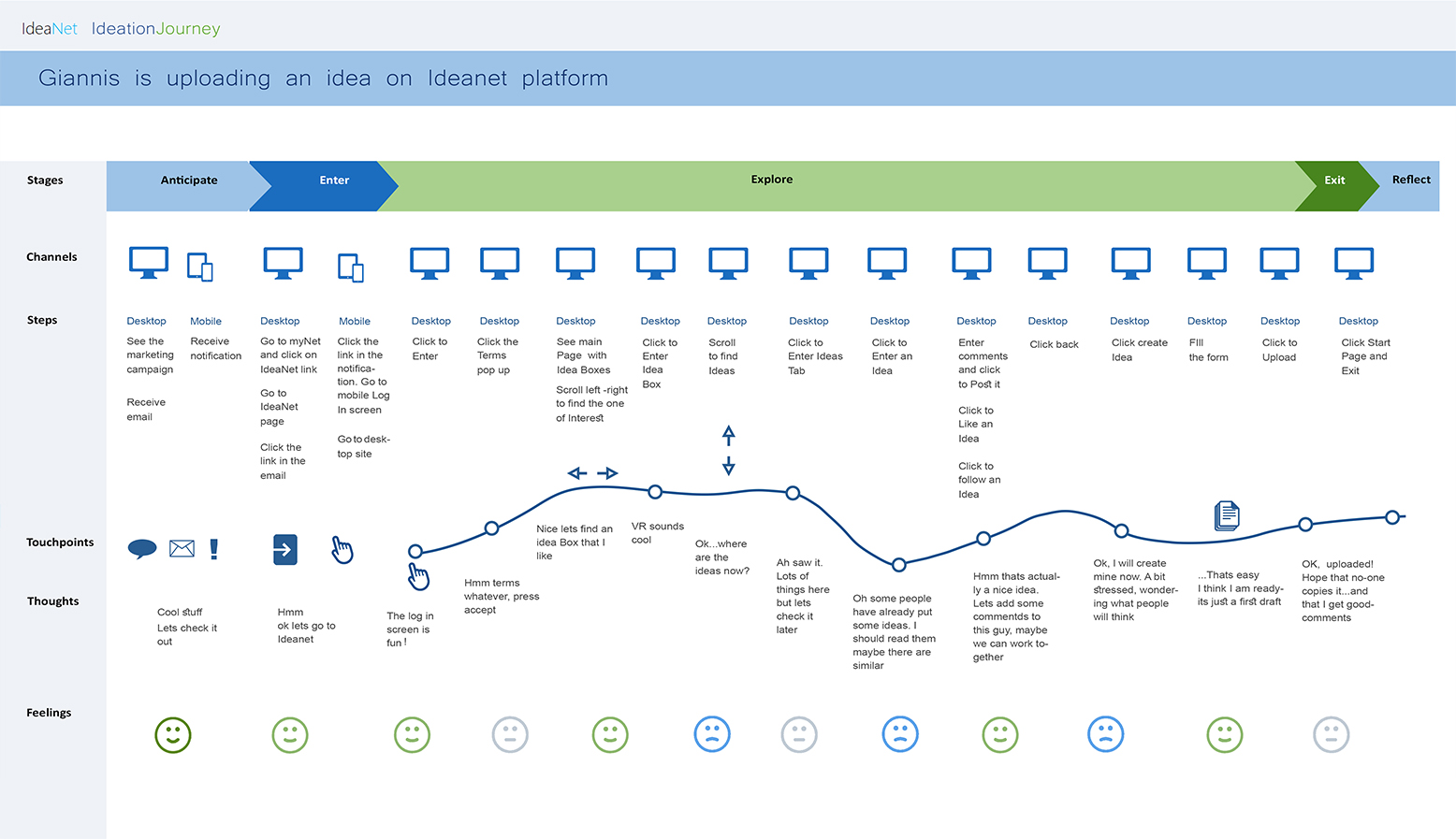
User journey example