SMART HOME AR
UI Design / Research
Cosmote Smart Home is a product of Cosmote since 2017. Smart home uses mostly Philips devices, enables connectivity through smart hubs and control of all appliances through your mobile phone.
One of the main problems of the product is the difficulty for the customer to set up the devices in the first place occurring to bad user experience and negative customer satisfaction. Our target was to provide insights on how to improve the overall user experience through interactive technologies and design a future Smart Home version. We decided to rethink the whole user experience in mobile through AR and we concluded into designing a different journey, where the user would be more in control of the devices in space through an AR UI.
I started studying and analysing current mobile user journeys in relation with physical space touchpoints (where the devices are placed). I designed mockups and draft screens of what the mobile AR application would be like. Other members of the team developed AR using Xcode and ARKit following the use scenario we formed together. We developed a POC and a functioning demo of what the main journey of a Smart Home AR would be like.
current application experience
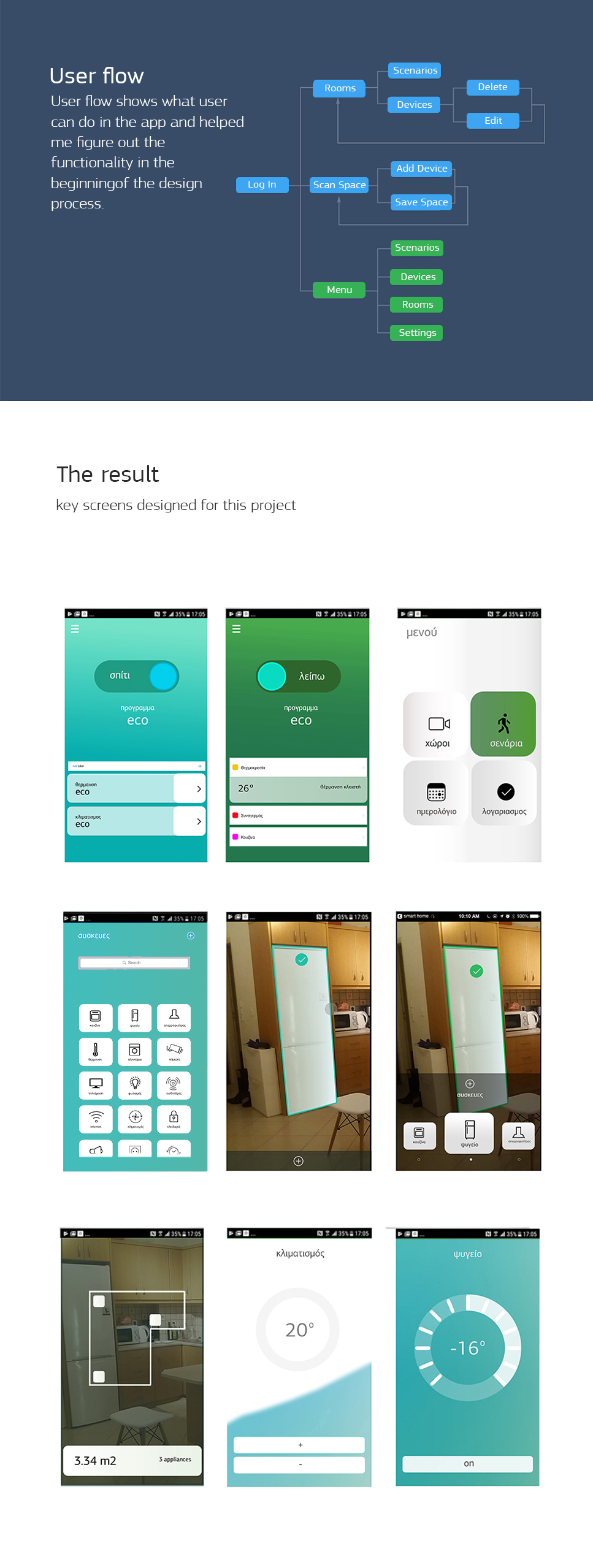
Some sample screens of the AR redesign of the application. The application is programmed in Xcode and ARKit. The desired journey would be able to map the room through scanning it with his/her phone camera, creating a floor plan in his screen. He/she would be able to track devices already in the space also through scanning, and be able to see where there are located in the floor plan. He/she would then control the devices through carious menus. I worked in designing in Adobe Suite and prototyping in Figma. The project is still in research and development stage.
UI sample screens